
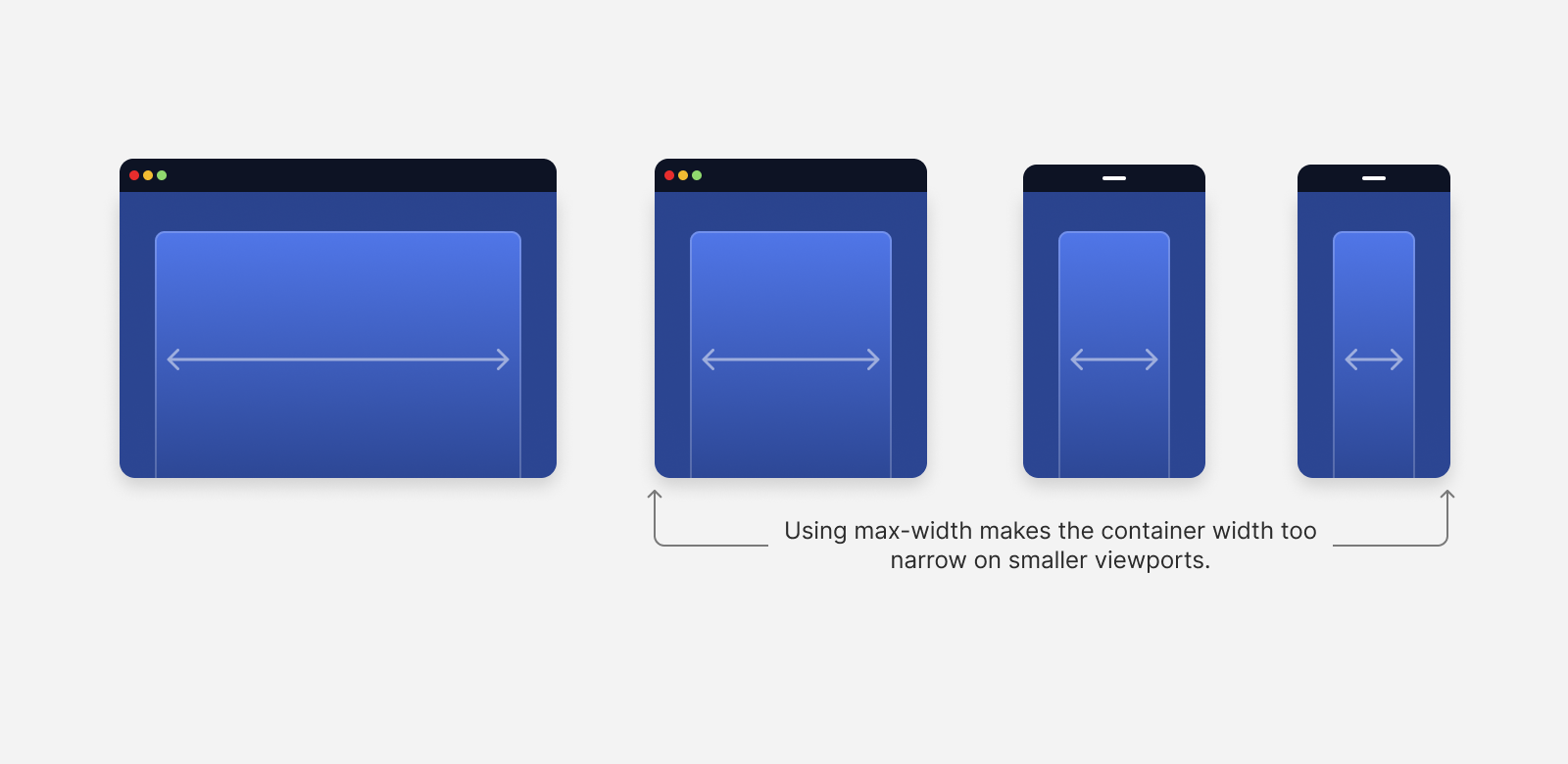
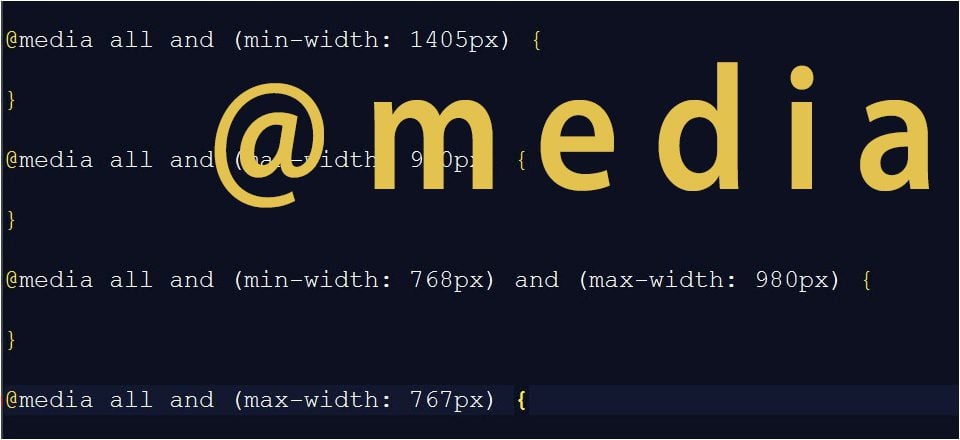
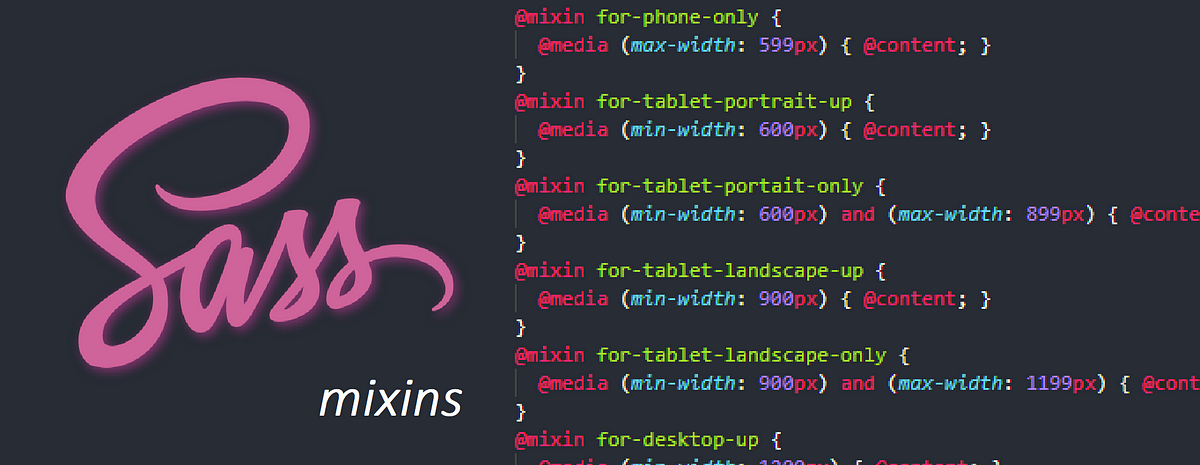
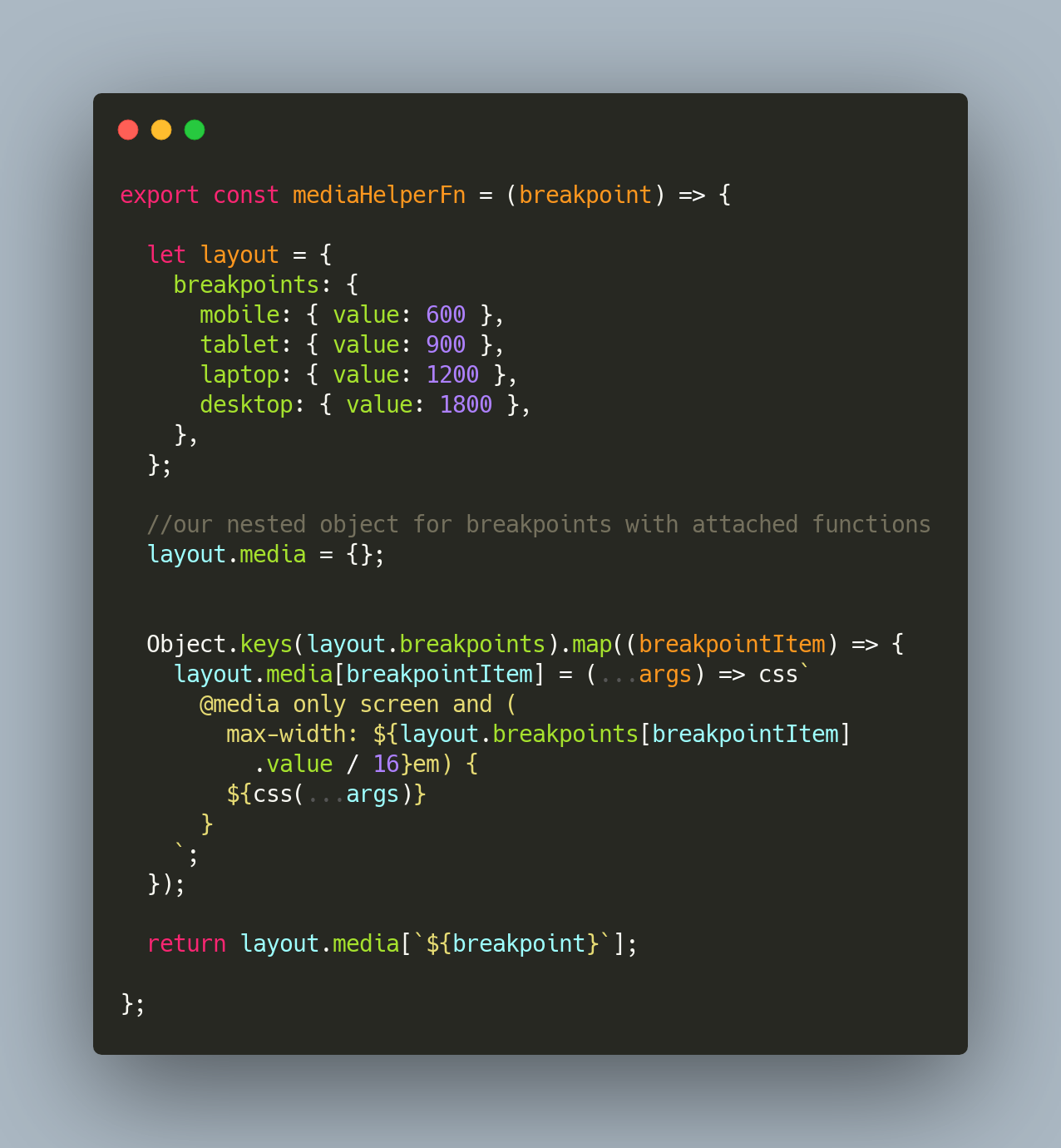
React.js and styled-components, responsive breakpoints as media functions. | by Piotr Kuniniec | Medium

Universal Dashboard Car Mount for Mobile Phone, Smartphone, Phablet, Navigation Devices and Tablet PC: Amazon.de: Electronics & Photo

Promo AVPRO AVSLH07 LAZY HOLDER FOR IPAD & TABLET MAX WIDTH 20CM L 115CM WH - NAKULASTORE Diskon 50% di Seller NakulaStore - Kedoya Utara, Kota Jakarta Barat | Blibli

Jual AVPRO AVSLH06 Lazy Holder for Ipad & Tablet Max Width 20cm L 115cm BK - Jakarta Pusat - Pro-x Technology | Tokopedia

Lenuo Cl-26 360° Rotary Car Headrest Bracket Phone Tablet Holder for iPhone iPad Max Width 20cm - Black - China Tablet Holder and Mounts Phone Holder price | Made-in-China.com